div class=logo>
Por um escritor misterioso
Last updated 02 julho 2024
 Craiyon is an AI model that can draw images from any text prompt!
Craiyon is an AI model that can draw images from any text prompt!
 Practice JS Magic 8 Ball
Practice JS Magic 8 Ball
 NCAA increases women's golf championship field to 30 teams for 2023
NCAA increases women's golf championship field to 30 teams for 2023
 1-319th Airborne Field Artillery Regiment
1-319th Airborne Field Artillery Regiment
 html - How to create a logo image that spans 3 vertical div
html - How to create a logo image that spans 3 vertical div
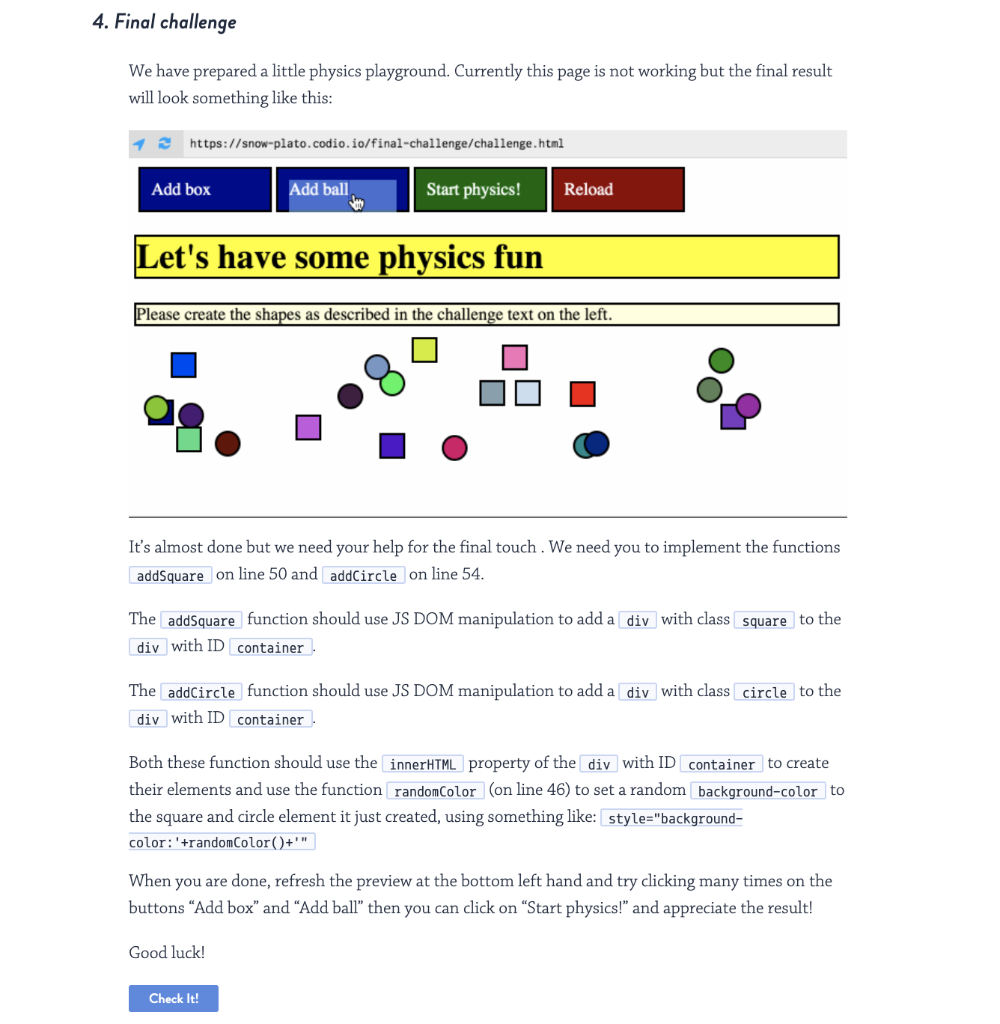
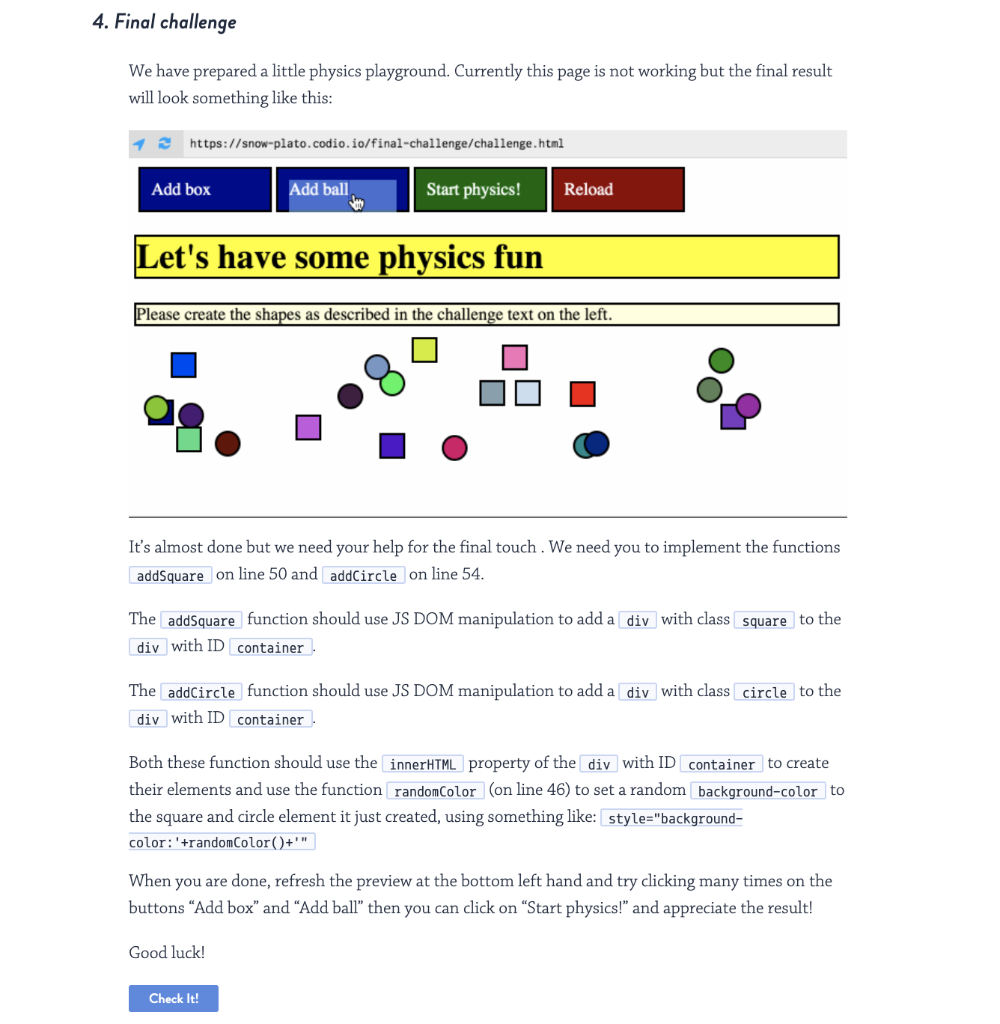
 4. Final challenge We have prepared a little physics
4. Final challenge We have prepared a little physics
 javascript - Divs around a circular Div - Stack Overflow
javascript - Divs around a circular Div - Stack Overflow
 Prep Baseball Report > Ohio
Prep Baseball Report > Ohio
 How to Move an Element in a Circular Path using CSS ? - GeeksforGeeks
How to Move an Element in a Circular Path using CSS ? - GeeksforGeeks
 Delaware Division of the Arts Announces 2023 Individual Artist
Delaware Division of the Arts Announces 2023 Individual Artist
 html - How to keep my circle div from moving - Stack Overflow
html - How to keep my circle div from moving - Stack Overflow
 3d Battalion, 25th Marines
3d Battalion, 25th Marines
 Concordia University Texas Athletics - Official Athletics Website
Concordia University Texas Athletics - Official Athletics Website
 Bowdoin to Host NCAA Men's Lacrosse Regional This Weekend
Bowdoin to Host NCAA Men's Lacrosse Regional This Weekend
 CSS Half Circle
CSS Half Circle
 LGRBasketball
Recomendado para você
LGRBasketball
Recomendado para você
-
 League of Legends, League of Legends Wiki
02 julho 2024
League of Legends, League of Legends Wiki
02 julho 2024
-
 League of Legends: How to unlock Champions
02 julho 2024
League of Legends: How to unlock Champions
02 julho 2024
-
 How tall is every LoL champion? - Dot Esports
02 julho 2024
How tall is every LoL champion? - Dot Esports
02 julho 2024
-
 League of Legends Size Comparison
02 julho 2024
League of Legends Size Comparison
02 julho 2024
-
 ISTANBUL - (LR) Isabel Haugseng Johansen, Erling Haaland of
02 julho 2024
ISTANBUL - (LR) Isabel Haugseng Johansen, Erling Haaland of
02 julho 2024
-
 21-22 UEFA Champions League Final Official Transfer - 21-22 Real
02 julho 2024
21-22 UEFA Champions League Final Official Transfer - 21-22 Real
02 julho 2024
-
 ISTANBUL - the UEFA Champions League trophy, Coupe des clubs
02 julho 2024
ISTANBUL - the UEFA Champions League trophy, Coupe des clubs
02 julho 2024
-
 UEFA CHAMPIONS LEAGUE EUROPEAN CUP 3D TROPHY BOXED CHELSEA
02 julho 2024
UEFA CHAMPIONS LEAGUE EUROPEAN CUP 3D TROPHY BOXED CHELSEA
02 julho 2024
-
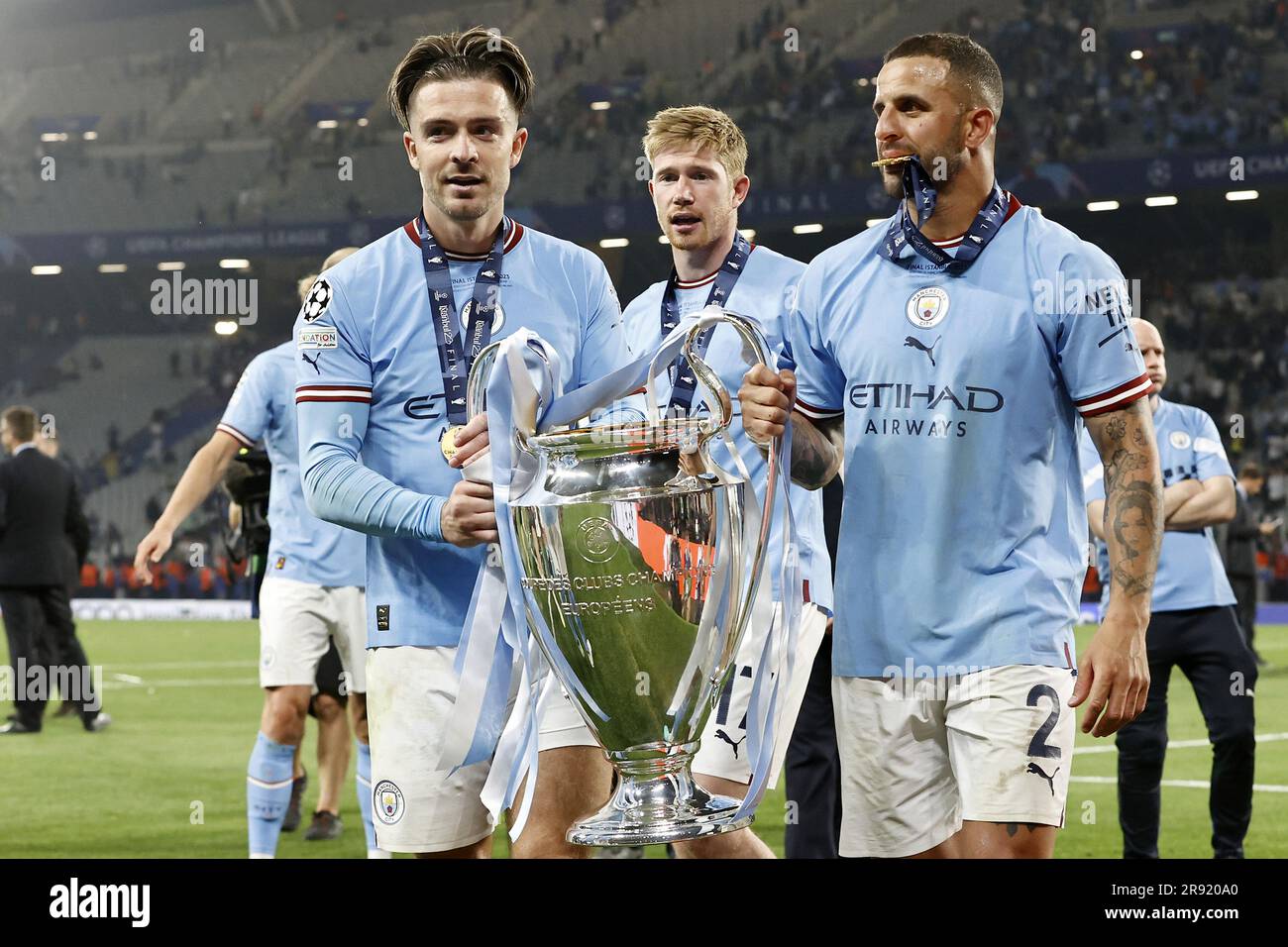
 ISTANBUL - (LR) Jack Grealish of Manchester City FC, Kevin De
02 julho 2024
ISTANBUL - (LR) Jack Grealish of Manchester City FC, Kevin De
02 julho 2024
-
 Largo Height takes S. Leeward Football League
02 julho 2024
Largo Height takes S. Leeward Football League
02 julho 2024
você pode gostar
-
 Minecraft Survival World
02 julho 2024
Minecraft Survival World
02 julho 2024
-
 Devil May Cry 5 Announced, Features Three Playable Characters - Game Informer
02 julho 2024
Devil May Cry 5 Announced, Features Three Playable Characters - Game Informer
02 julho 2024
-
 A história do UNO, o clássico jogo do baralho colorido
02 julho 2024
A história do UNO, o clássico jogo do baralho colorido
02 julho 2024
-
 como ganhar no jogo do touro plataforma pg|Pesquisa do TikTok
02 julho 2024
como ganhar no jogo do touro plataforma pg|Pesquisa do TikTok
02 julho 2024
-
 Stream CS Project Ft' GF Project - Iori Yagami vs. Kyo Kusanagi
02 julho 2024
Stream CS Project Ft' GF Project - Iori Yagami vs. Kyo Kusanagi
02 julho 2024
-
 50$ rbx - Roblox
02 julho 2024
50$ rbx - Roblox
02 julho 2024
-
 Social network users have twice as many friends online as in real
02 julho 2024
Social network users have twice as many friends online as in real
02 julho 2024
-
 buy ro kit classic at best price from pearl water online
02 julho 2024
buy ro kit classic at best price from pearl water online
02 julho 2024
-
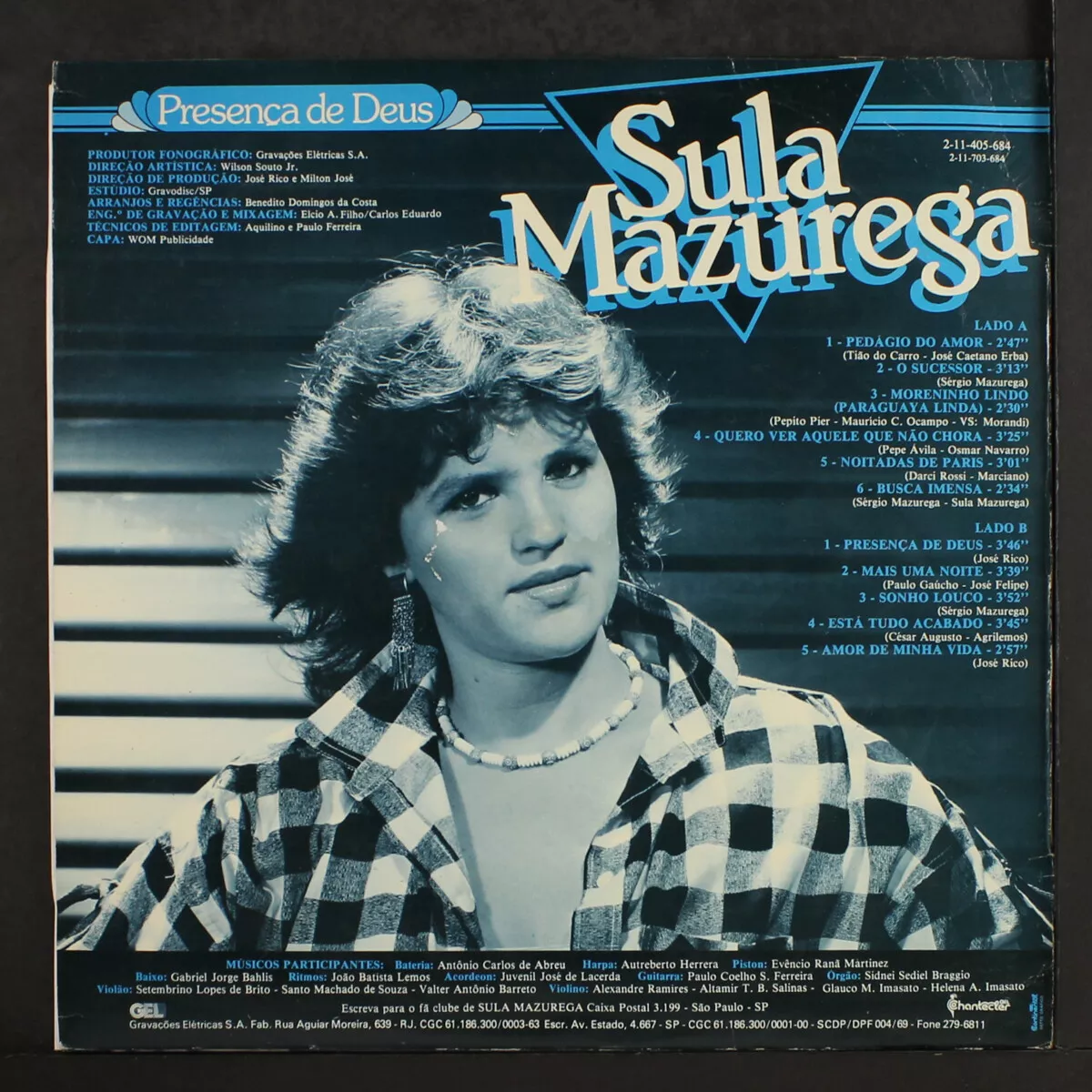
 SULA MAZUREGA: presenca de deus CHANTECLER 12 LP 33 RPM
02 julho 2024
SULA MAZUREGA: presenca de deus CHANTECLER 12 LP 33 RPM
02 julho 2024
-
 Akari Kageyama Joins the Cast of Date a Live as Mukuro Hoshimiya
02 julho 2024
Akari Kageyama Joins the Cast of Date a Live as Mukuro Hoshimiya
02 julho 2024
Por um escritor misterioso
Last updated 02 julho 2024

Craiyon is an AI model that can draw images from any text prompt!

Practice JS Magic 8 Ball

NCAA increases women's golf championship field to 30 teams for 2023

1-319th Airborne Field Artillery Regiment

html - How to create a logo image that spans 3 vertical div

4. Final challenge We have prepared a little physics

javascript - Divs around a circular Div - Stack Overflow

Prep Baseball Report > Ohio

How to Move an Element in a Circular Path using CSS ? - GeeksforGeeks

Delaware Division of the Arts Announces 2023 Individual Artist

html - How to keep my circle div from moving - Stack Overflow

3d Battalion, 25th Marines

Concordia University Texas Athletics - Official Athletics Website

Bowdoin to Host NCAA Men's Lacrosse Regional This Weekend

CSS Half Circle

LGRBasketball
Recomendado para você
-
League of Legends, League of Legends Wiki02 julho 2024
-
 League of Legends: How to unlock Champions02 julho 2024
League of Legends: How to unlock Champions02 julho 2024 -
 How tall is every LoL champion? - Dot Esports02 julho 2024
How tall is every LoL champion? - Dot Esports02 julho 2024 -
 League of Legends Size Comparison02 julho 2024
League of Legends Size Comparison02 julho 2024 -
 ISTANBUL - (LR) Isabel Haugseng Johansen, Erling Haaland of02 julho 2024
ISTANBUL - (LR) Isabel Haugseng Johansen, Erling Haaland of02 julho 2024 -
 21-22 UEFA Champions League Final Official Transfer - 21-22 Real02 julho 2024
21-22 UEFA Champions League Final Official Transfer - 21-22 Real02 julho 2024 -
 ISTANBUL - the UEFA Champions League trophy, Coupe des clubs02 julho 2024
ISTANBUL - the UEFA Champions League trophy, Coupe des clubs02 julho 2024 -
 UEFA CHAMPIONS LEAGUE EUROPEAN CUP 3D TROPHY BOXED CHELSEA02 julho 2024
UEFA CHAMPIONS LEAGUE EUROPEAN CUP 3D TROPHY BOXED CHELSEA02 julho 2024 -
 ISTANBUL - (LR) Jack Grealish of Manchester City FC, Kevin De02 julho 2024
ISTANBUL - (LR) Jack Grealish of Manchester City FC, Kevin De02 julho 2024 -
 Largo Height takes S. Leeward Football League02 julho 2024
Largo Height takes S. Leeward Football League02 julho 2024
você pode gostar
-
 Minecraft Survival World02 julho 2024
Minecraft Survival World02 julho 2024 -
 Devil May Cry 5 Announced, Features Three Playable Characters - Game Informer02 julho 2024
Devil May Cry 5 Announced, Features Three Playable Characters - Game Informer02 julho 2024 -
 A história do UNO, o clássico jogo do baralho colorido02 julho 2024
A história do UNO, o clássico jogo do baralho colorido02 julho 2024 -
 como ganhar no jogo do touro plataforma pg|Pesquisa do TikTok02 julho 2024
como ganhar no jogo do touro plataforma pg|Pesquisa do TikTok02 julho 2024 -
 Stream CS Project Ft' GF Project - Iori Yagami vs. Kyo Kusanagi02 julho 2024
Stream CS Project Ft' GF Project - Iori Yagami vs. Kyo Kusanagi02 julho 2024 -
50$ rbx - Roblox02 julho 2024
-
 Social network users have twice as many friends online as in real02 julho 2024
Social network users have twice as many friends online as in real02 julho 2024 -
 buy ro kit classic at best price from pearl water online02 julho 2024
buy ro kit classic at best price from pearl water online02 julho 2024 -
 SULA MAZUREGA: presenca de deus CHANTECLER 12 LP 33 RPM02 julho 2024
SULA MAZUREGA: presenca de deus CHANTECLER 12 LP 33 RPM02 julho 2024 -
 Akari Kageyama Joins the Cast of Date a Live as Mukuro Hoshimiya02 julho 2024
Akari Kageyama Joins the Cast of Date a Live as Mukuro Hoshimiya02 julho 2024
© 2014-2024 dakarshop.net. All rights reserved.