A guide to visual debugging with Vitest Preview - LogRocket Blog
Por um escritor misterioso
Last updated 18 junho 2024

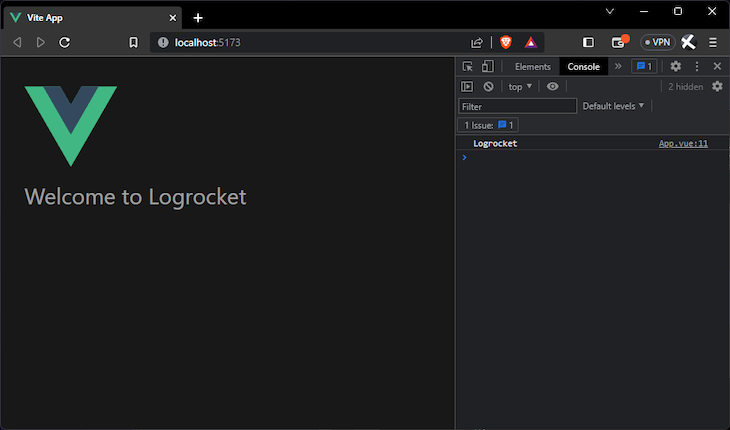
Vitest Preview is a powerful tool that helps you write and debug tests faster by allowing you to visualize your test in a browser.
GitHub - nvh95/vitest-preview: Debug your Vitest tests

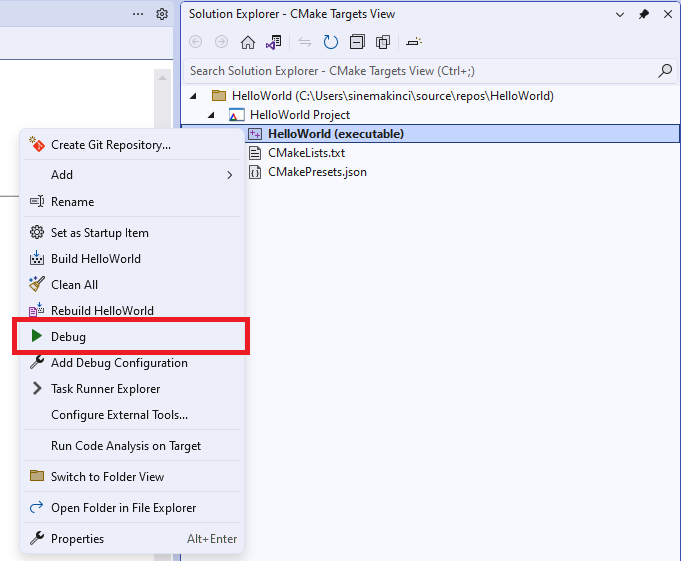
Configure CMake debugging sessions in Visual Studio

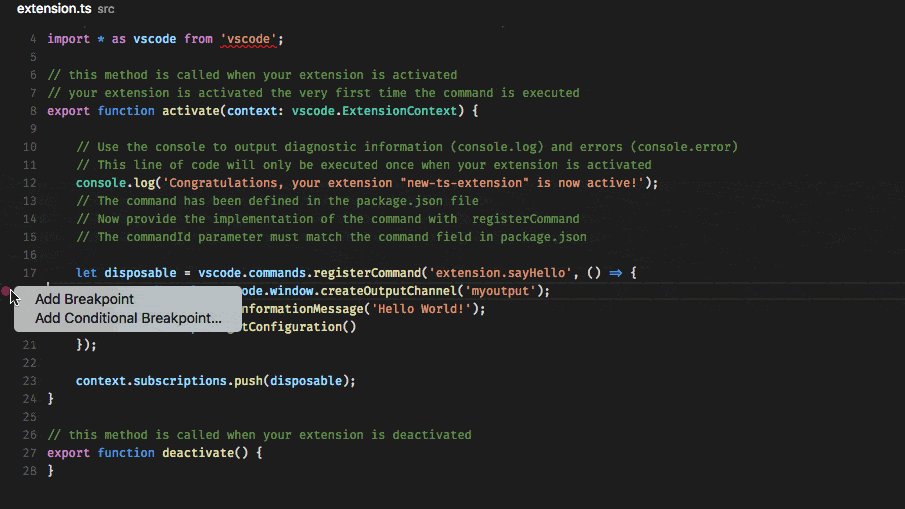
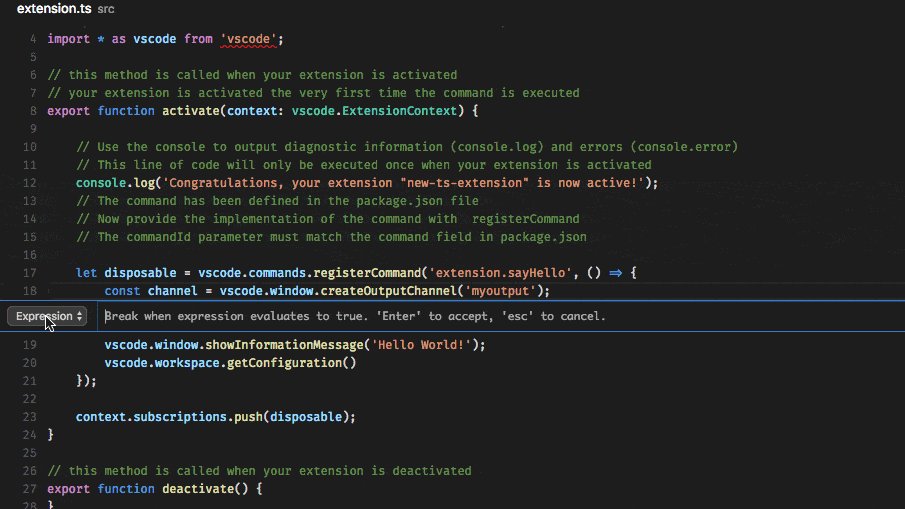
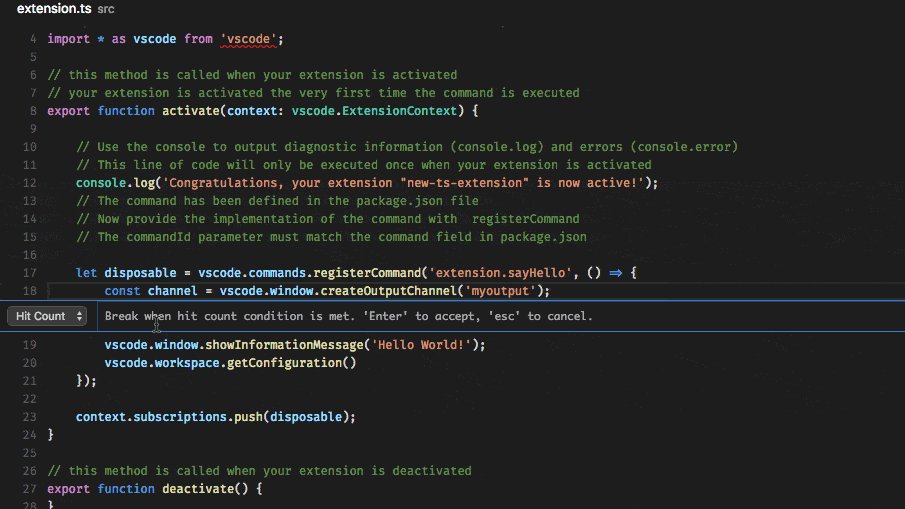
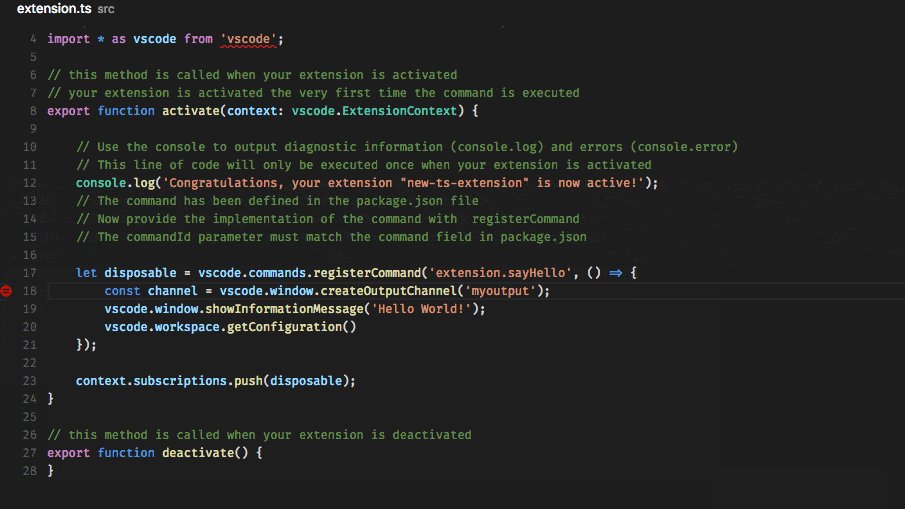
Debugging in Visual Studio Code
jacob-ebey/bun-remix - Remix Guide
memo/README.md at master · chuanqisun/memo · GitHub

ui does not capture errors / stacks for investigation · Issue #494

Eze Sunday, Author at LogRocket Blog

Could not read source map when debugging test · Issue #1920

Accessing Vue.js properties globally with globalProperties

JavaScript unit testing frameworks in 2022: A comparison · Raygun Blog

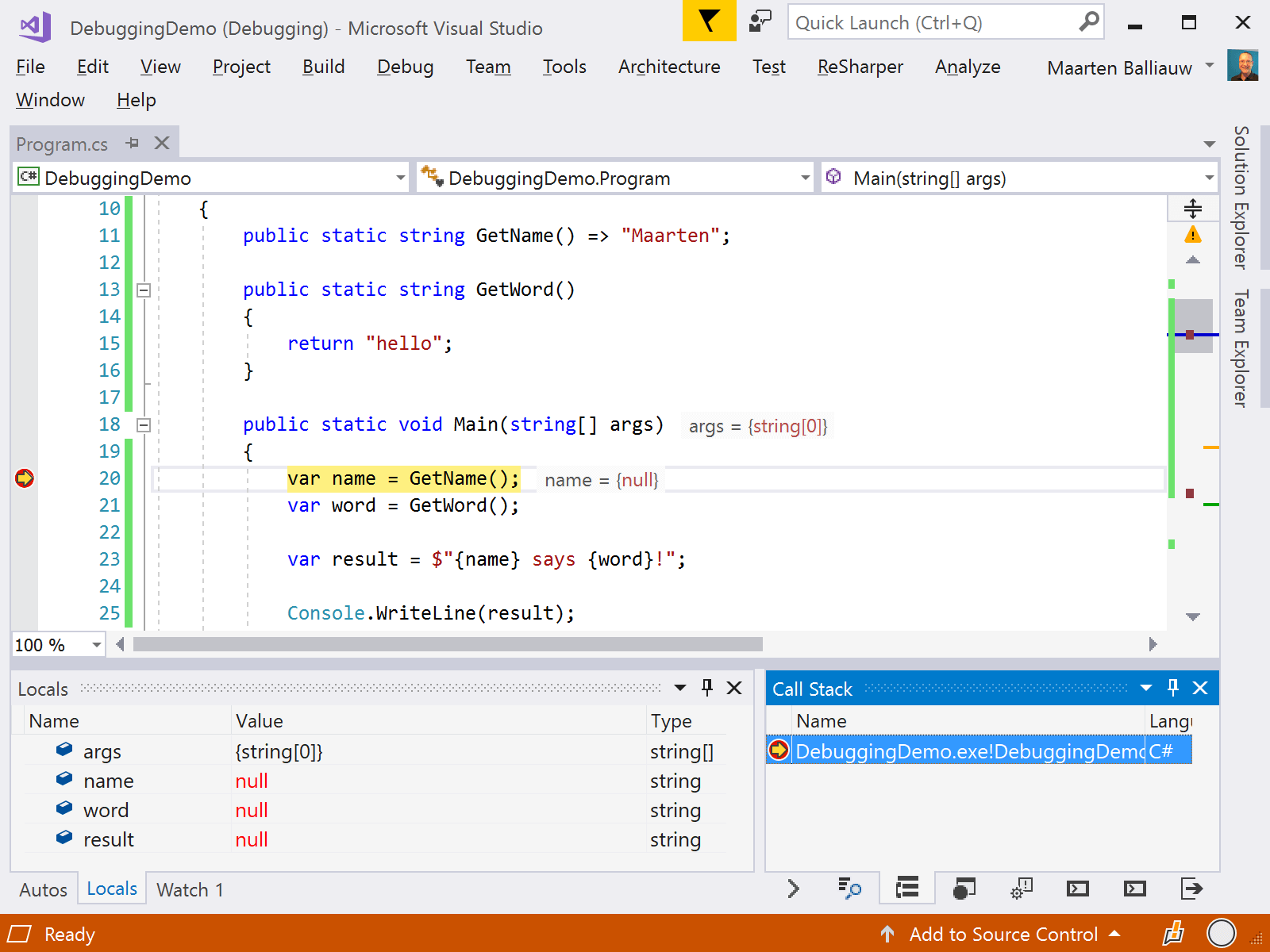
ReSharper 2017.3 brings the debugger into the editor
Recomendado para você
-
Roblox18 junho 2024
-
test logo - Roblox18 junho 2024
-
 Best Roblox games18 junho 2024
Best Roblox games18 junho 2024 -
 roblox website create logo18 junho 2024
roblox website create logo18 junho 2024 -
 Decal IDs in Roblox: How to upload & redeem - Dexerto18 junho 2024
Decal IDs in Roblox: How to upload & redeem - Dexerto18 junho 2024 -
 How to Create A Crew in BloxFruits18 junho 2024
How to Create A Crew in BloxFruits18 junho 2024 -
 ArtStation - Test Logo Icon18 junho 2024
ArtStation - Test Logo Icon18 junho 2024 -
 Pittsburgh Pirates Logo - Free Icon Library18 junho 2024
Pittsburgh Pirates Logo - Free Icon Library18 junho 2024 -
 library roblox decals18 junho 2024
library roblox decals18 junho 2024 -
 Sort By Filters in the Library are Missing - Website Bugs - Developer Forum18 junho 2024
Sort By Filters in the Library are Missing - Website Bugs - Developer Forum18 junho 2024
você pode gostar
-
 Tour de karaokê por Tóquio - Reserve online em Brasil18 junho 2024
Tour de karaokê por Tóquio - Reserve online em Brasil18 junho 2024 -
 Rian Johnson's Star Wars Trilogy Is Still in the Works18 junho 2024
Rian Johnson's Star Wars Trilogy Is Still in the Works18 junho 2024 -
 FCSB vs Hermannstadt Prediction and Picks 16 December 2023 Football18 junho 2024
FCSB vs Hermannstadt Prediction and Picks 16 December 2023 Football18 junho 2024 -
Tragico Jogo do Sonic 😈, Sonic exe Spirits of Hell Round 2, Tragico Jogo do Sonic 😈, Sonic exe Spirits of Hell Round 2, By RK Play18 junho 2024
-
 Xapo Bank18 junho 2024
Xapo Bank18 junho 2024 -
 Manga Like Hazure Skill: The Guild Member with a Worthless Skill18 junho 2024
Manga Like Hazure Skill: The Guild Member with a Worthless Skill18 junho 2024 -
 Yuuki Konno, Wiki18 junho 2024
Yuuki Konno, Wiki18 junho 2024 -
 Download do APK de Polícia correr atrás Carro Fuga Plano secreto18 junho 2024
Download do APK de Polícia correr atrás Carro Fuga Plano secreto18 junho 2024 -
 🤖Como criar ROBÔ PARA APOSTAS ESPORTIVAS 🤖BOT BET365 BETFAIR DAFABET18 junho 2024
🤖Como criar ROBÔ PARA APOSTAS ESPORTIVAS 🤖BOT BET365 BETFAIR DAFABET18 junho 2024 -
 Fatal Fury (1991) - MobyGames18 junho 2024
Fatal Fury (1991) - MobyGames18 junho 2024


